Les 8 critères indispensables d’une bonne interface
- Blog
- Image de marque
- Les 8 critères indispensables d’une bonne interface
Bastien et Scapin sont les maîtres de la psychologie cognitive et de l'ergonomie. Ces deux gaillards ont réalisé une grille de critères d’UX, il y a presque 30 ans, qu’on utilise encore aujourd’hui ! Elle est toujours d’actualité, jugez par vous-même.
1. Le guidage de l’utilisateur
Avez-vous déjà suivi un tutoriel, ou alors reçu un feedback de l’interface pour vous dire que l’action que vous avez réalisée a bien été prise en compte ? C’était sûrement pour vous guider, vous conseiller, vous orienter ou vous informer de quelque chose. C’est un critère à ne pas prendre à la légère pour être sûr que l’utilisateur de votre site n’est pas perdu ou bloqué et sait ce qu’il doit faire pour avancer dans le parcours que vous avez mis en place.
On retrouve donc dans ce critère :
- L’incitation de l’utilisateur à faire des actions
- L’organisation visuelle entre des informations
- L’organisation par les formes
- Le feedback immédiat
- La lisibilité pour lire facilement
2. La charge de travail
Il s’agit d’éviter de donner toute l’information à l’utilisateur au même moment. Vous avez naturellement l’envie de fournir un maximum de détails, poussés en avant voir cumulés en haut de page. Or, l’utilisateur ne lit pas tout. Il va juste à l’essentiel. Donc vous aussi, allez à l’essentiel !
Les lignes à respecter avec ce critère sont :
- La concision dans les textes (les images et les couleurs...) pour éviter d’avoir des pages trop complexes
- La brièveté des informations et la mise en place de fonctionnalités pertinentes
- Des aides facilitant la lecture transversale
3. Le contrôle de l’utilisateur sur ses actions
Lorsque l’utilisateur achète sur un e-commerce, par exemple, il aura besoin de gérer les produits de son panier. Il aura besoin de voir les étapes du tunnel d’achat, revenir à l’étape précédente, vérifier ou modifier certaines informations afin d’ajuster sa commande et sa livraison. Et ses actions doivent toujours l’informer de manière explicite des impacts sur le total de sa commande. Il en va de même pour tout outil ou formulaire mis à disposition des utilisateurs : ils doivent fournir les moyens à l’utilisateur de garder le contrôle.
Il s’agira ici de :
- Laisser à l’utilisateur le pouvoir garder le contrôle dans ses actions et tâches à effectuer,
- D’afficher les actions et leurs résultats de manière explicite.
4. L'adaptabilité de l’application
Concrètement ce que Bastien et Scapin veulent dire, c’est la personnalisation. Sur un intranet par exemple, selon le métier de l’utilisateur, il n’aura pas toujours accès à toute l’information. Le bilan et le compte de résultat seront mis en avant pour les comptables tandis que le planning de campagnes sera davantage poussé aux services marketing et communication. L’idée est bien là : affichez uniquement ce qui est pertinent selon les différents parcours que vous aurez identifiés en amont. Vous pouvez aussi fournir aux utilisateurs les outils leur permettant de personnaliser les outils selon leurs besoins, à l’instar des dashboards.
Les deux points à retenir :
- La flexibilité de l’interface selon les utilisateurs
- La prise en compte des besoins de l'utilisateur
5. La gestion des erreurs
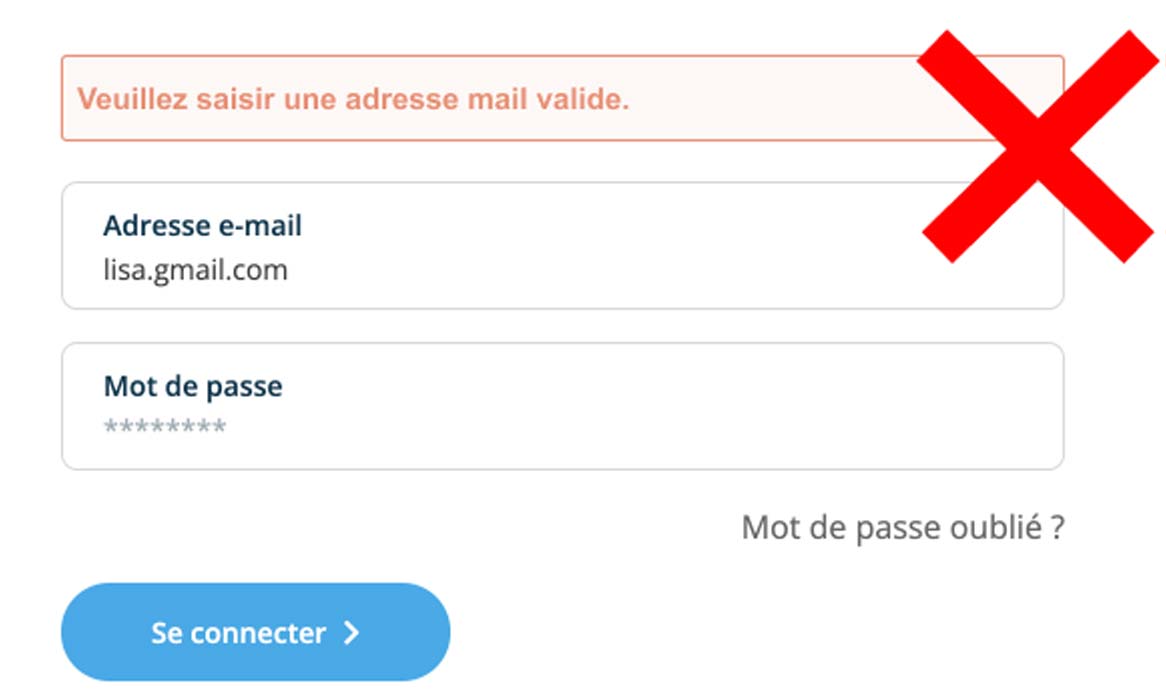
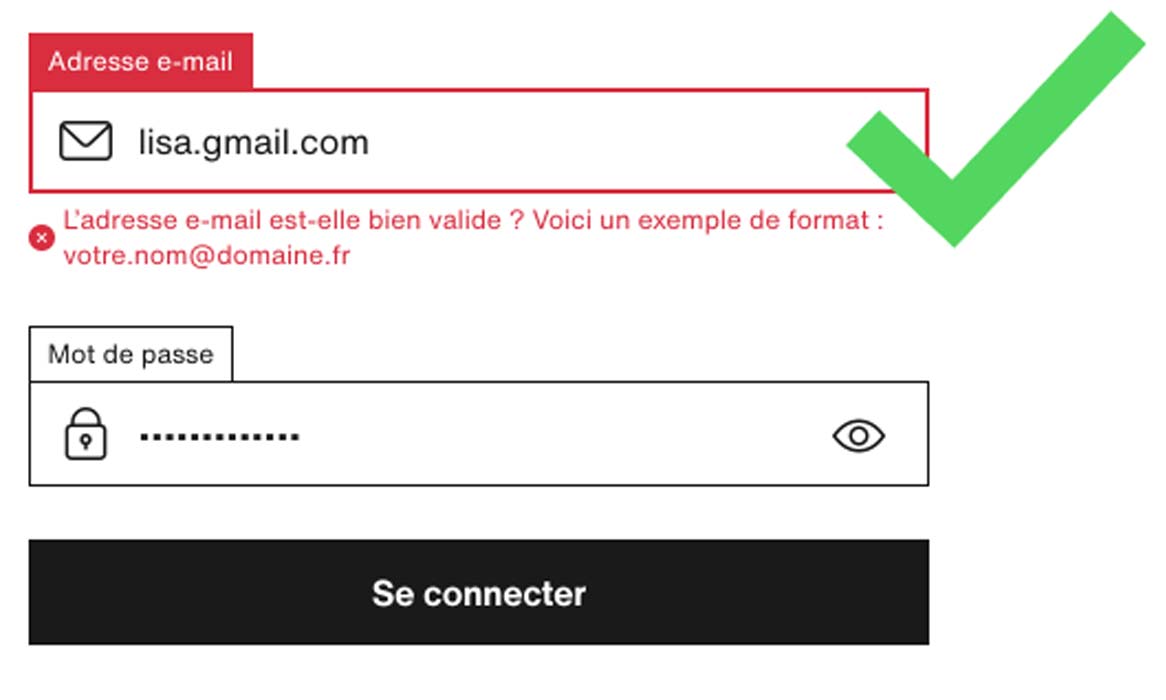
Un détail souvent mal pris en compte et qui participe grandement à la richesse de l’expérience de l’utilisateur. Pour l’aider et l’accompagner le mieux possible, il faut travailler de manière fine l’ensemble des messages d’erreurs qui peuvent apparaître dans toutes les situations imaginables.
Une image vaut mille “maux” pour ce critère :

|

|
En traduction littérale, le critère signifie :
- La protection contre les erreurs
- La qualité des messages d’erreur
- La correction des erreurs
6. L’homogénéité et la cohérence
Votre interface doit respecter les codes graphiques de votre entreprise sur chacune des pages du site. La créativité n’est pas bridée mais plutôt cadrée pour être totalement harmonieuse sur votre site. La création d’un Design System consistant va vous permettre de maintenir homogénéité et cohérence tout au long de la durée de vie de votre communication digitale (et donc de votre entreprise).
7. La signifiance des codes et dénominations
Ce critère porte l’attention sur le langage et le bon usage des standards auxquels sont habitués vos utilisateurs. Éviter le jargon technique ou trop spécialiste. Éviter les termes trop vagues. En somme, vulgarisez votre métier tout en restant précis. Ne détournez pas les signes graphiques et les codes standards. Exploitez-les au mieux pour garantir la bonne compréhension des utilisateurs. Par exemple, un menu burger doit conserver ses attributs graphiques, à savoir trois barres horizontales. Si vous le modifiez, vous prenez le risque de ne pas être compris. Il en va de même pour toutes les icônes utilisées par vos interfaces : le X pour fermer une fenêtre, le moins pour enlever un élément, le plus pour ajouter etc..
8. La compatibilité
C’est l’accord pouvant exister entre les caractéristiques de l’utilisateur (comme sa mémoire, ses perceptions, ses habitudes, etc.) et certaines tâches. Ce critère concerne également le degré de similitude entre divers environnements ou applications. L’exemple le plus parlant est le fait que le site reste le même en passant de la version desktop à la version mobile... Mais nous pouvons également parler ici de l’accessibilité (adapter le graphisme et le code pour que le site soit lisible pour les utilisateurs ayant des déficiences visuelles) ou même des options permettant d’afficher votre solution digitale en dark ou light mode selon la préférence de l’utilisateur ou selon son environnement (par exemple : si l’utilisateur a défini un switch automatique dark/light mode selon l’heure de consultation).
Comme vous pouvez le constater, les critères élaborés par Bastien & Scapin ne sont pas nombreux. Mais cette courte liste couvre largement toutes les bonnes pratiques que vous pouvez appliquer pour garantir une expérience utilisateur réussie. D’ailleurs, pensez-vous que vos solutions digitales respectent bien tous ces critères ? Si vous n’en êtes pas certain, demandez-nous un audit UX/ UI !

en France



Découvrir plus de workshop technologiques

-
1 Octobre 2025
11:40 - 12:00

-
28 Octobre 2025
09:30 - 10:00

-
28 Octobre 2025
09:30 - 10:00

-
28 Octobre 2025
09:30 - 10:00
Pagination



