Vers un web de qualité avec le référentiel Opquast
- Blog
- Coaching Digital
- Vers un web de qualité avec le référentiel Opquast
Vers un web de qualité avec le référentiel Opquast
Si je vous demande ce qui fait un bon site web, peut-être trouverez-vous ma question un peu vague. Peut-être au contraire aurez-vous une idée très claire de la chose : “un bon site, c’est un site clair et ergonomique”. Ou bien “un site rapide”, “un site bien référencé”, “un site accessible”, etc.
En fait, je pense même que vous trouverez beaucoup plus facile de me parler de ce qui ne va pas !
Par nature, un site est le fruit du travail d’une équipe aux métiers et enjeux très divers, et chaque membre de cette équipe aura ses propres exigences quant au produit fini. UX, performance, sécurité, SEO, accessibilité… Les axes de travail sont nombreux et spécifiques. C’est pourquoi la notion de qualité est si difficile à définir d’un point de vue global.
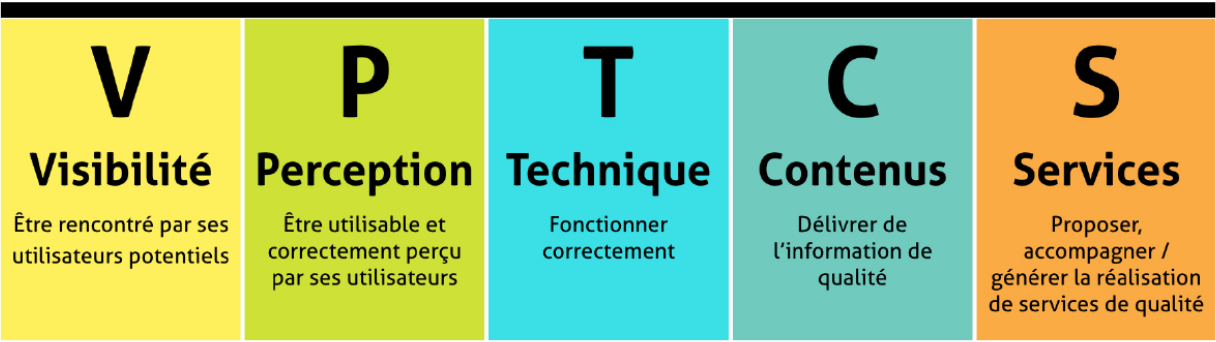
C’est là toute la force du référentiel Opquast (Open Quality Standards). Sous la forme de listes de bonnes pratiques à suivre de la phase de conception jusqu’à la rédaction éditoriale, et balayant toutes les thématiques d’un projet web, c’est un outil transverse et pertinent dont il serait dommage de se passer. Il s’appuie sur un modèle créé par Élie Sloïm et Éric Gateau en 2001 : VPTCS, pour visibilité, perception, technique, contenus et services.

- La visibilité désigne l’aptitude d’un site à être rencontré par ses utilisateurs potentiels.
- La perception représente son aptitude à être utilisable et correctement perçu par ses utilisateurs.
- La technique concerne son aptitude à fonctionner correctement.
- Les contenus recouvrent l’aptitude à délivrer de l’information de qualité.
- Et enfin, les services déterminent son aptitude à proposer, accompagner, ou générer la réalisation de services de qualité.
Grâce à ce modèle, il est possible d’avoir une vision d’ensemble. D’ailleurs, les bonnes pratiques ne sont pas édictées arbitrairement par Opquast : elles sont le fruit d’un travail collectif et collaboratif de professionnels du web lors d’ateliers, et sont mises à disposition sous licence Creative Commons. L’objectif est de ”rechercher avec précision ce qui est attendu, ce qui apporte de la valeur ajoutée, ce qui est universel, vérifiable, et qui fait consensus.”
Une bonne pratique doit répondre à un certain nombre de critères pour être retenue :
- Elle est vérifiable en ligne.
- Elle a une valeur ajoutée démontrable pour les utilisateurs.
- Elle est réaliste sur les sites web ou services en ligne.
- Elle est valable au niveau international.
- Elle ne comporte pas de référence à une valeur numérique.
- Son libellé ne fait pas référence à une solution technique.
- Son libellé ne fait pas référence à une norme ou un standard regroupant des exigences multiples.
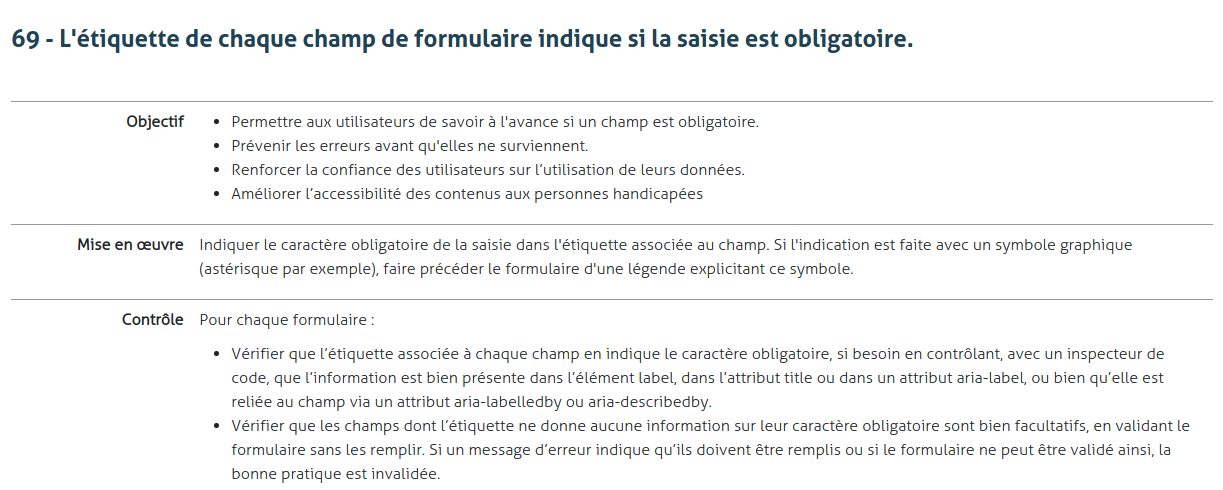
La liste de référence “qualité web” contient 240 bonnes pratiques, complétées par six autres listes plus spécifiques : web mobile, SEO, webperf, green IT, premiers pas vers WCAG (Web Content Accessibility Guidelines) et OpenData. Il y a de quoi faire ! Piochons quelques exemples dans la liste principale, comme la bonne pratique n°69 : “L'étiquette de chaque champ de formulaire indique si la saisie est obligatoire”.

L’intitulé de la bonne pratique en elle-même est court et compréhensible. Les sections “objectif”, “mise en œuvre” et “contrôle” complètent le propos et simplifient le travail de vérification à la fin du projet par exemple. Ici on voit bien qu’une bonne pratique peut être à prendre en compte dès la conception : la personne qui design les maquettes devra penser à ce détail tout autant que la personne qui devra coder le formulaire. Parfois les intitulés sont plus techniques et s’adressent en priorité à l’équipe de développement, comme pour la n° 67 : “Chaque champ de formulaire est associé dans le code source à une étiquette qui lui est propre”. Il est donc important que chaque corps de métier soit formé pour travailler efficacement ensemble, même si on attendra une maîtrise plus avancée de la part de l’équipe de développement.
Opquast propose d’ailleurs une certification inscrite au registre national des certifications professionnelles et finançable via le CPF (compte personnel de formation). Après une formation en ligne de 14h, un examen de 1h30 évalue la maîtrise du vocabulaire et des concepts du référentiel. On obtient un score sur 1000 points, à analyser en fonction de son poste (on s’attendra plutôt à un score de 800 points pour un profil technique par exemple), avec un joli OpenBadge associé à rajouter sur son profil LinkedIn pourquoi pas !
La certification est valable cinq ans, ce qui correspond à la fréquence de mise à jour des contenus et donc des questions de l’examen. D’ailleurs, depuis mon passage de certification, la version 4 du référentiel est sortie le 17 mars 2020 ; j’ai la possibilité de suivre un module de mise à jour avec les dernières nouveautés si je le souhaite…. et c’est ce que j’ai prévu de faire ! Étudier les différentes bonnes pratiques m’a fait mettre en perspective beaucoup de choses et m’aide tous les jours à faire des choix plus pertinents dans mon travail de développeuse. Bien sûr je n’ai pas tout en tête constamment, c’est pour ça qu’il est important qu’un maximum de professionnel-le-s du web se penche sur le sujet.
Et quand toute une équipe se forme et s’appuie sur le même référentiel pour garder en tête les bonnes pratiques dès la conception, la qualité du projet entier augmente significativement. Alors, prêt-e-s pour un web de qualité ?
Marine Gandy - Développeuse Drupal