À la une

02 Juil 2020
CMS
Drupal
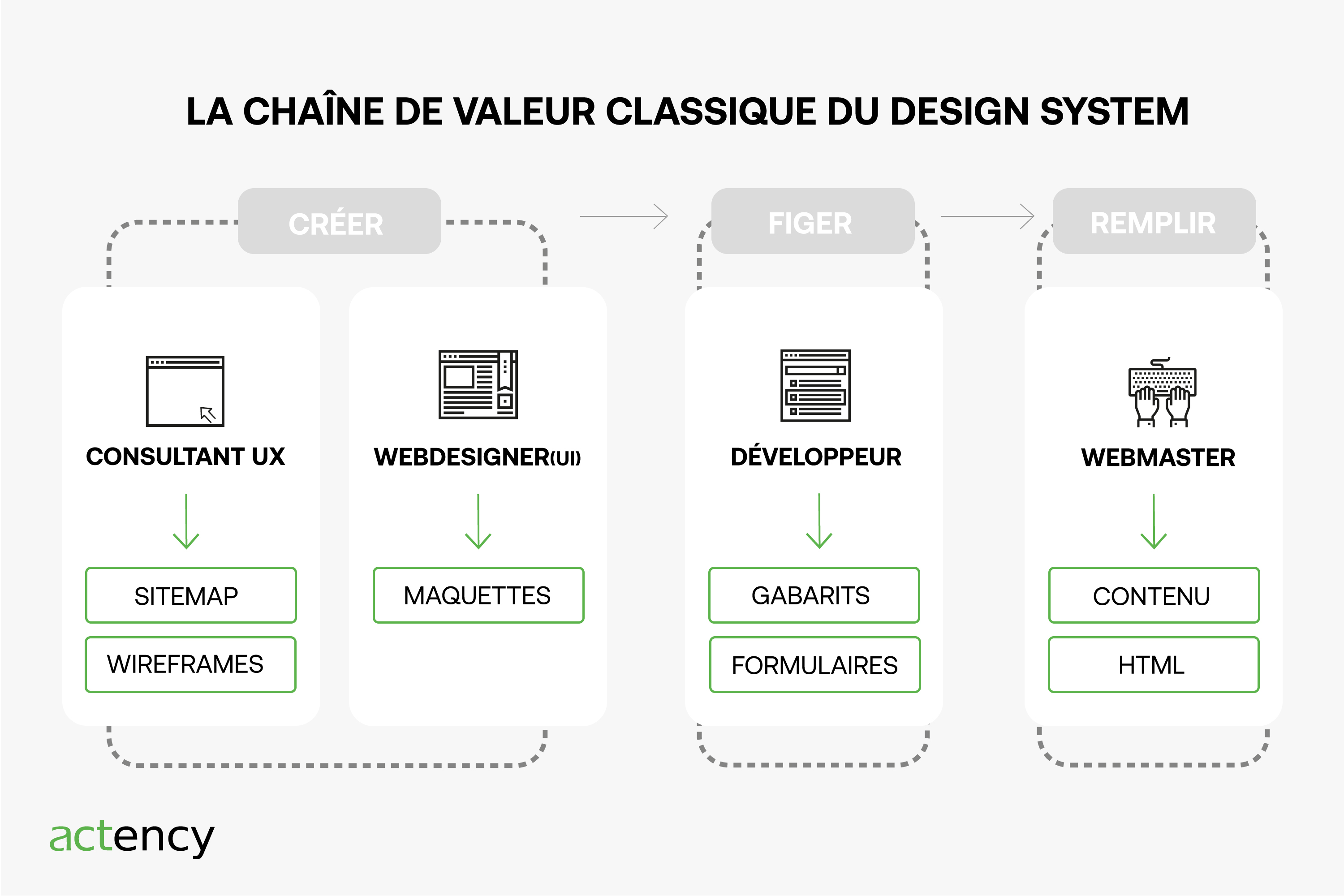
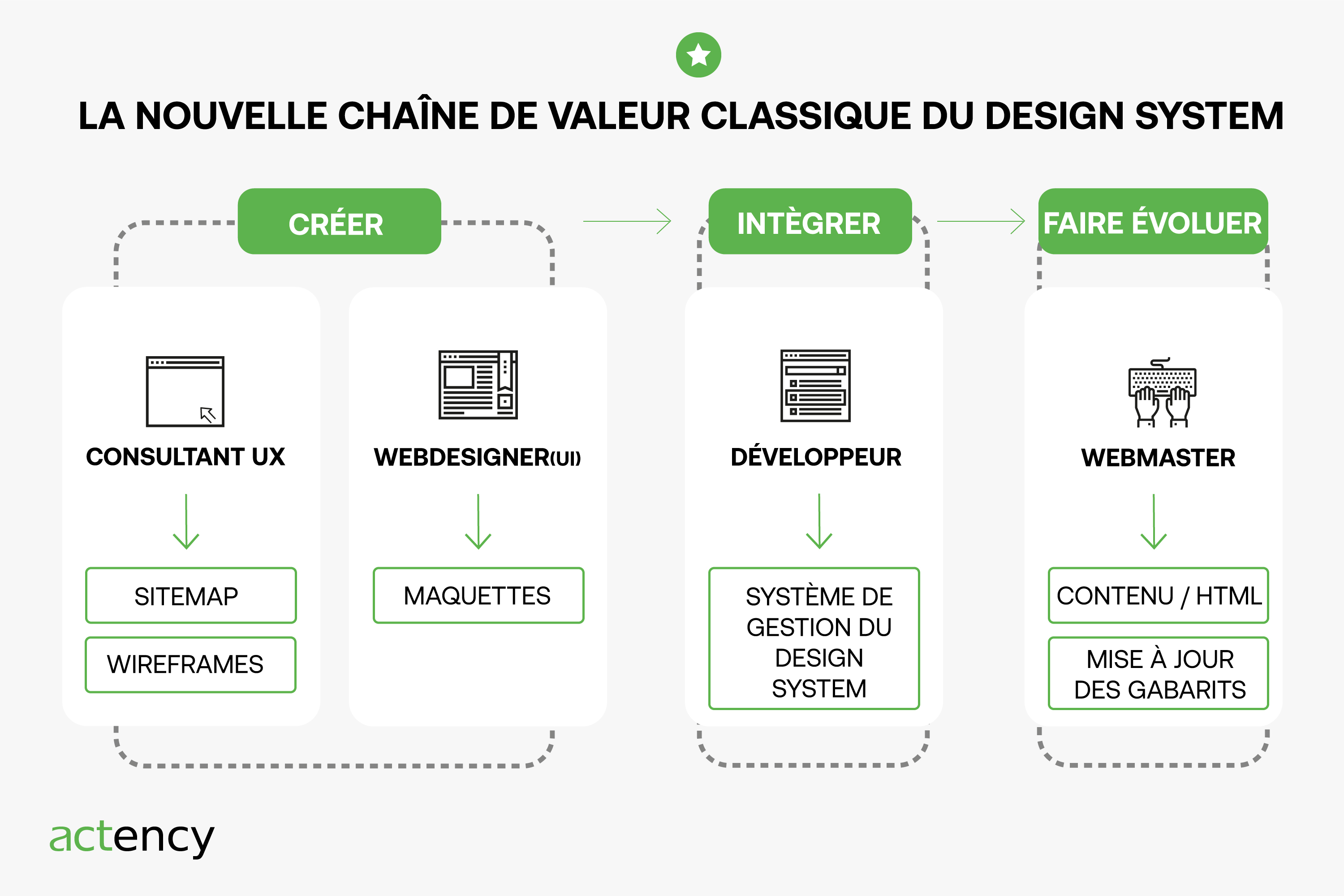
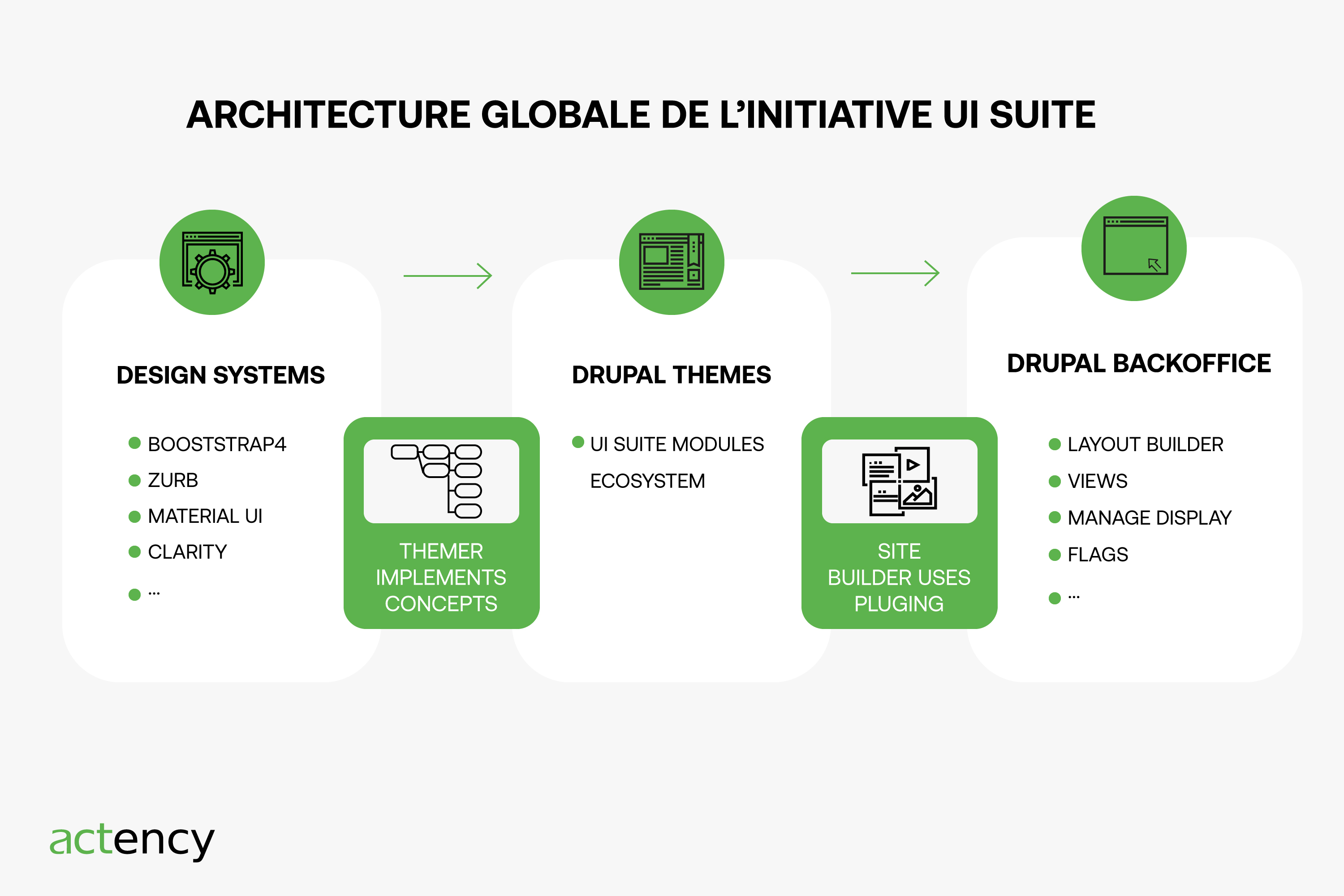
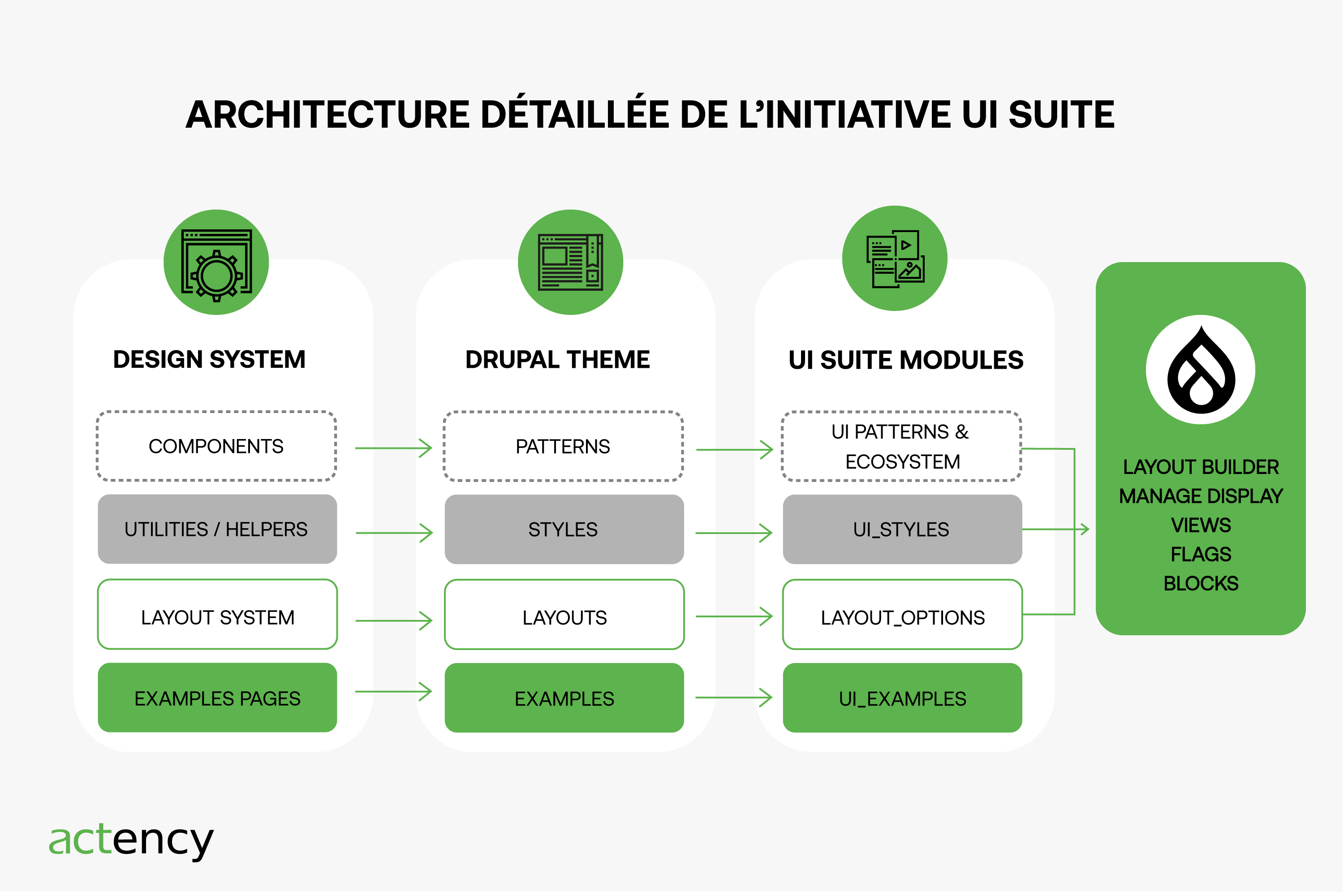
Avec l’ajout de Symfony, Drupal 8 a introduit un...
Image

7 Agences & Bureaux
en France
en France
150 Experts
Image

+1 200 Projets
Image

Contributeur Et conférencier Drupal en Europe
11 500 Jours/hommes par an
Image

Nous contribuons aux évolutions et aux conférences Drupal en Europe
Drupagora
Image

Image

Image

Image

DrupalEurope