Le Layout Builder
- Blog
- CMS
- Le Layout Builder
Donnez un coup de boost à vos landing pages à l’aide du Layout Builder
Lors d’un précédent article, nous avons vu comment partager des contenus entre sites Drupal avec un content hub. Aujourd'hui, nous allons voir comment embellir vos contenus en créant une landing page avec une mise en page spécifique riche et attrayante, en toute simplicité car nous utiliserons un outil d’ores et déjà intégré à Drupal : le Layout Builder.
Présentation du Layout Builder
La mise en page des contenus de manière individuelle a été un temps le parent pauvre du CMS. Les premiers CMS n’offraient guère de souplesse en la matière, les contenus consistant parfois en une simple combinaison d’un champ Titre et d’un champ Contenu avec un éditeur WYSIWYG.
Puis sont apparus des champs supplémentaires avec la notion de types de contenu, avec un ensemble de champs étant propre à un type de contenu.
Des solutions de plus en plus souples sont progressivement apparues : dépendances entre champs, groupes de champs, etc. Le contenu gagne en indépendance ; deux contenus du même type commencent à pouvoir avoir des différences légères de layout.
Le module Paragraph nous a apporté de la flexibilité dans le sens vertical en autorisant la création de “paragraphes” (à ne pas prendre au sens littéral), des sections avec un ensemble de champs prédéfini. On peut ainsi ajouter se constituer une bibliothèque de sections, ajouter un champ Paragraph dans un type de contenu et s’en servir pour construire sa page de manière flexible, les sections étant réutilisables et ordonnables à loisir.
Layout Builder va plus loin en nous donnant également la maîtrise du layout horizontal : on ne travaille plus seulement en sections, mais également en colonnes.
Prérequis
Le module étant en statut Expérimental jusqu’en version 8.7.0-beta1, vous devrez disposez d’une installation Drupal standard avec une version du core supérieure à cette version.
Vous souhaitez en savoir plus ?
Prenez un rendez-vous de 15 minutes avec Hakim pour en discuter : Hakim Rachidi
Hakim Rachidi
CTO & Head of DevOps Business Unit
Activation du Layout Builder
Vous pouvez activer le module Layout Builder depuis le back office

ou en ligne de commande :
drush en layout_builder
Création d’un type de contenu Landing Page
Le plus simple est de le créer depuis le back office. Il suffira de compléter le nom, les autres champs peuvent être laissés tels quels.
- Name : Landing page
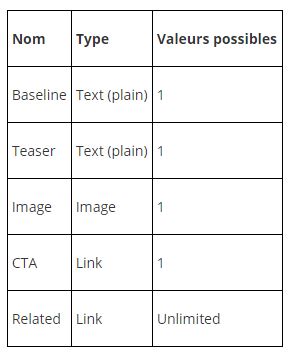
Nous allons maintenant ajouter des champs - vous pouvez garder tous les champs non précisés à leur valeur par défaut :

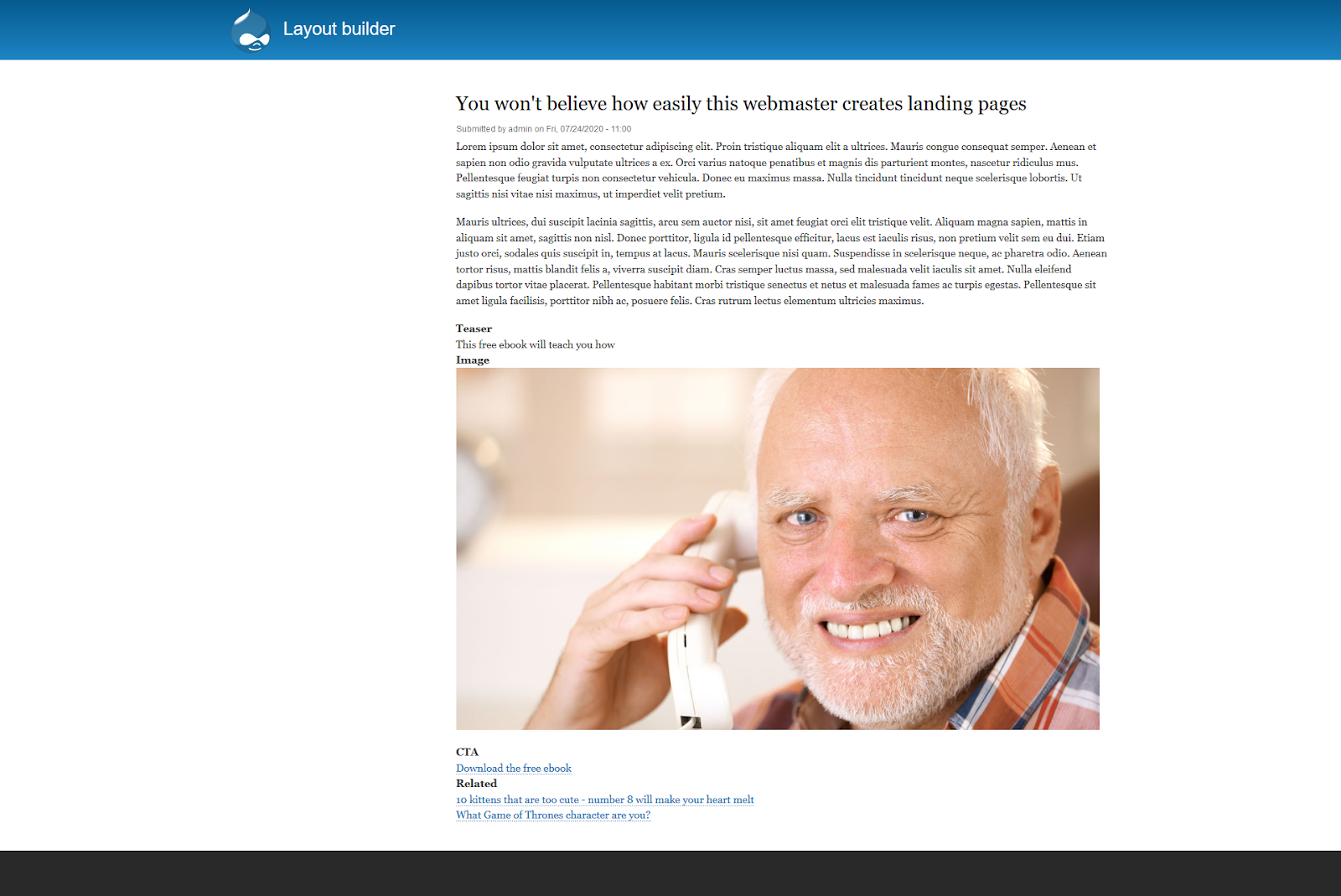
Voici un exemple de contenu avec tous les champs complétés ; le rendu est basique pour l’instant :

Création d’un layout commun
Si l’un des intérêts principaux du Layout Builder réside dans la possibilité de créer un layout spécifique à chaque contenu, il faut tout d’abord passer par la création d’un layout commun pour notre type de contenu.
Pour ce faire, nous allons nous rendre dans le menu Structure > Content types > Landing page > Edit.

Dans l’onglet Manage display, nous allons cocher “Use layout builder” et “Allow each content item to have its layout customized”.

Le rendu de la page a changé par rapport à une installation standard de Drupal, nous n’avons à présent plus qu’un bouton Manage Layout.

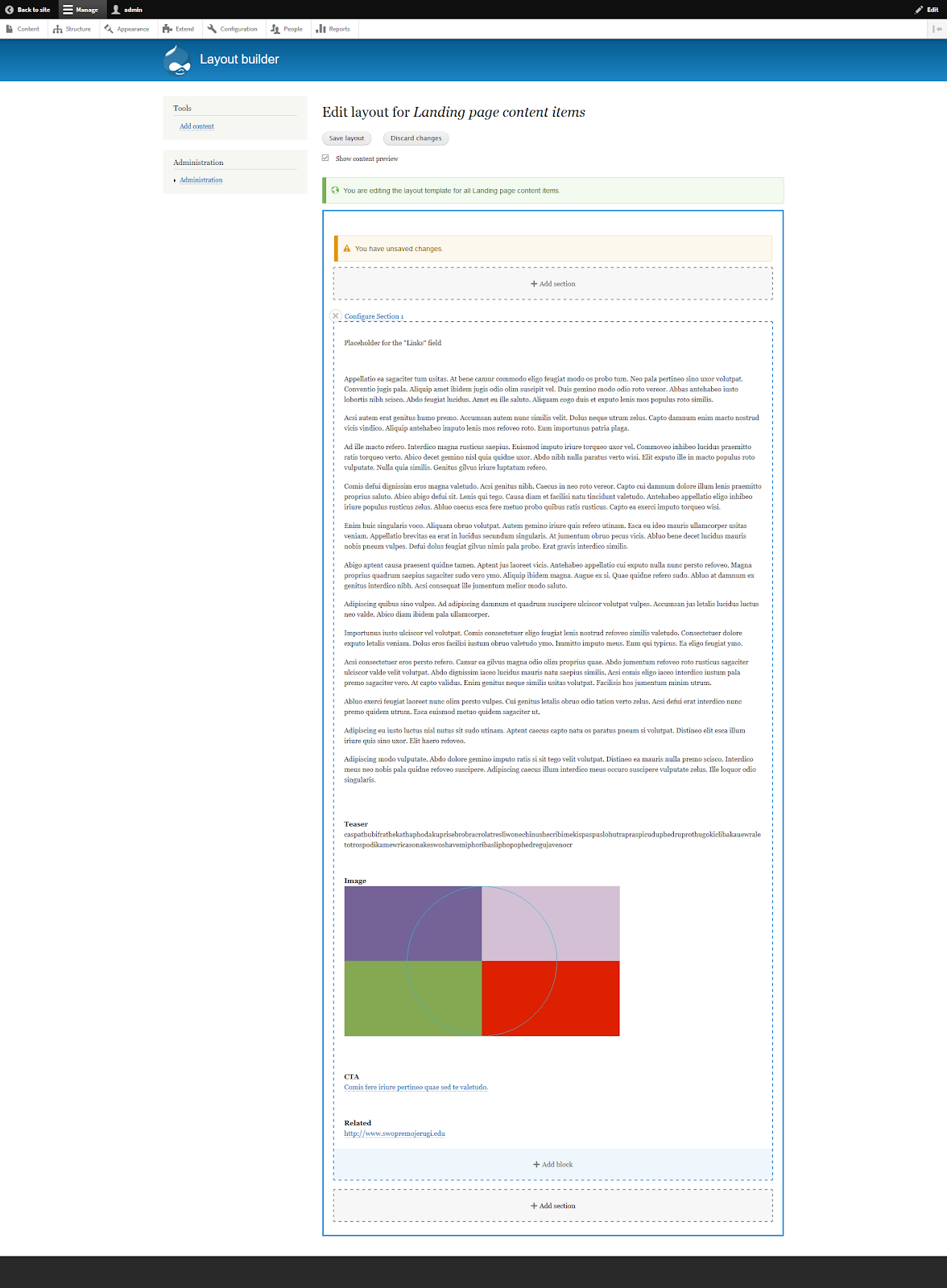
En cliquant dessus, nous nous retrouvons sur cette interface. Nous y retrouvons la structure générale du type de contenu Landing page, avec des données fictives.
En cas de problème d’affichage, n’hésitez pas à décocher la case “Show content preview”. Vous verrez ainsi une version simplifiée de la page montrant uniquement la structure, sans données fictives.
Les différents champs sont matérialisés dans des blocs dans une section et sont déplaçables. On peut également ajouter des sections au-dessus et en-dessous de la section principale. Chaque section peut comporter une ou plusieurs colonnes de largeur variable.

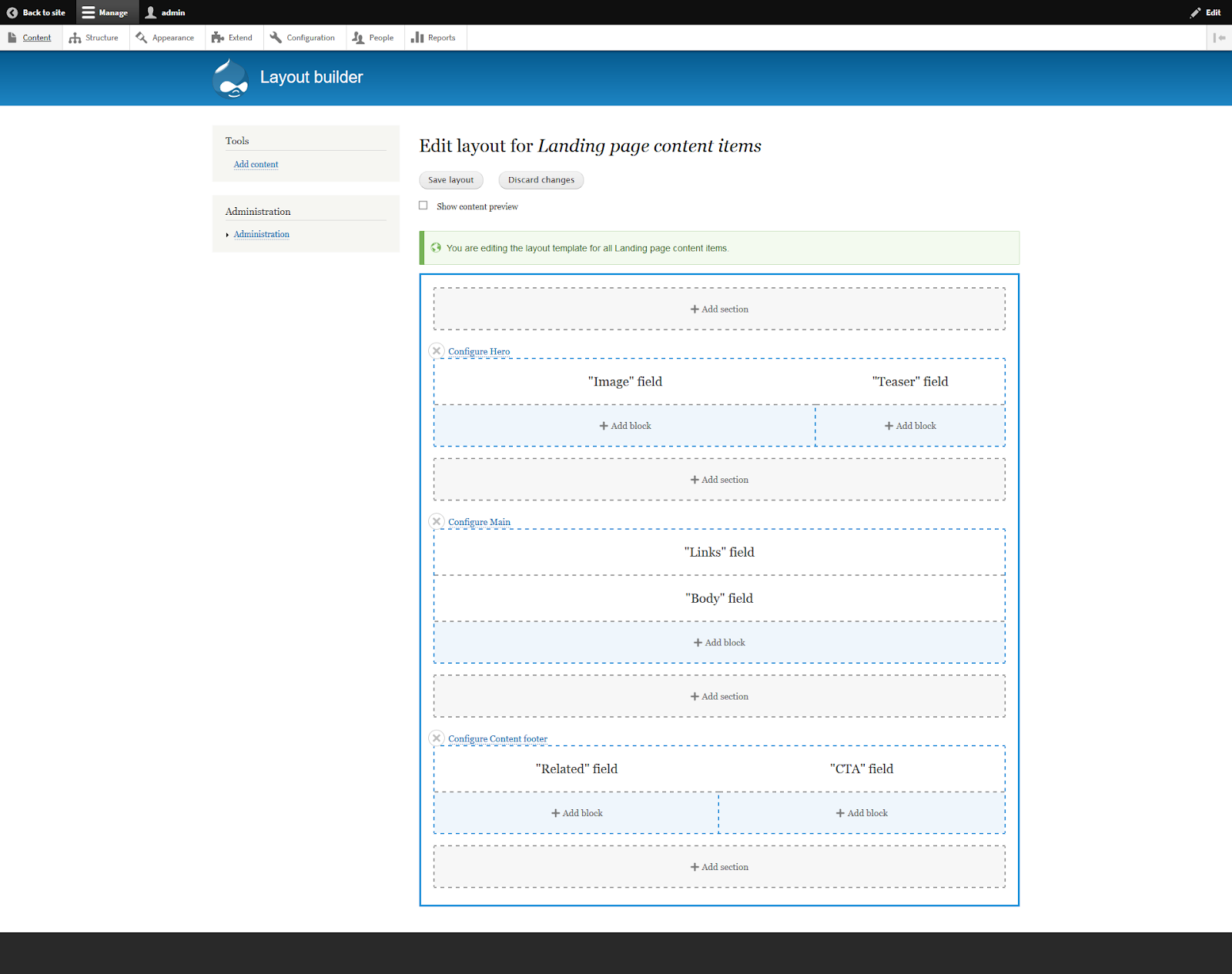
Après quelques créations de sections et déplacements de blocs, voici la structure que j’ai créée pour nos landing pages.
L’image et le teaser apparaissent sur 2 colonnes dans un hero, puis vient la section de contenu en pleine largeur et nous finissons sur un footer sur 2 colonnes avec les liens relatifs et le CTA.

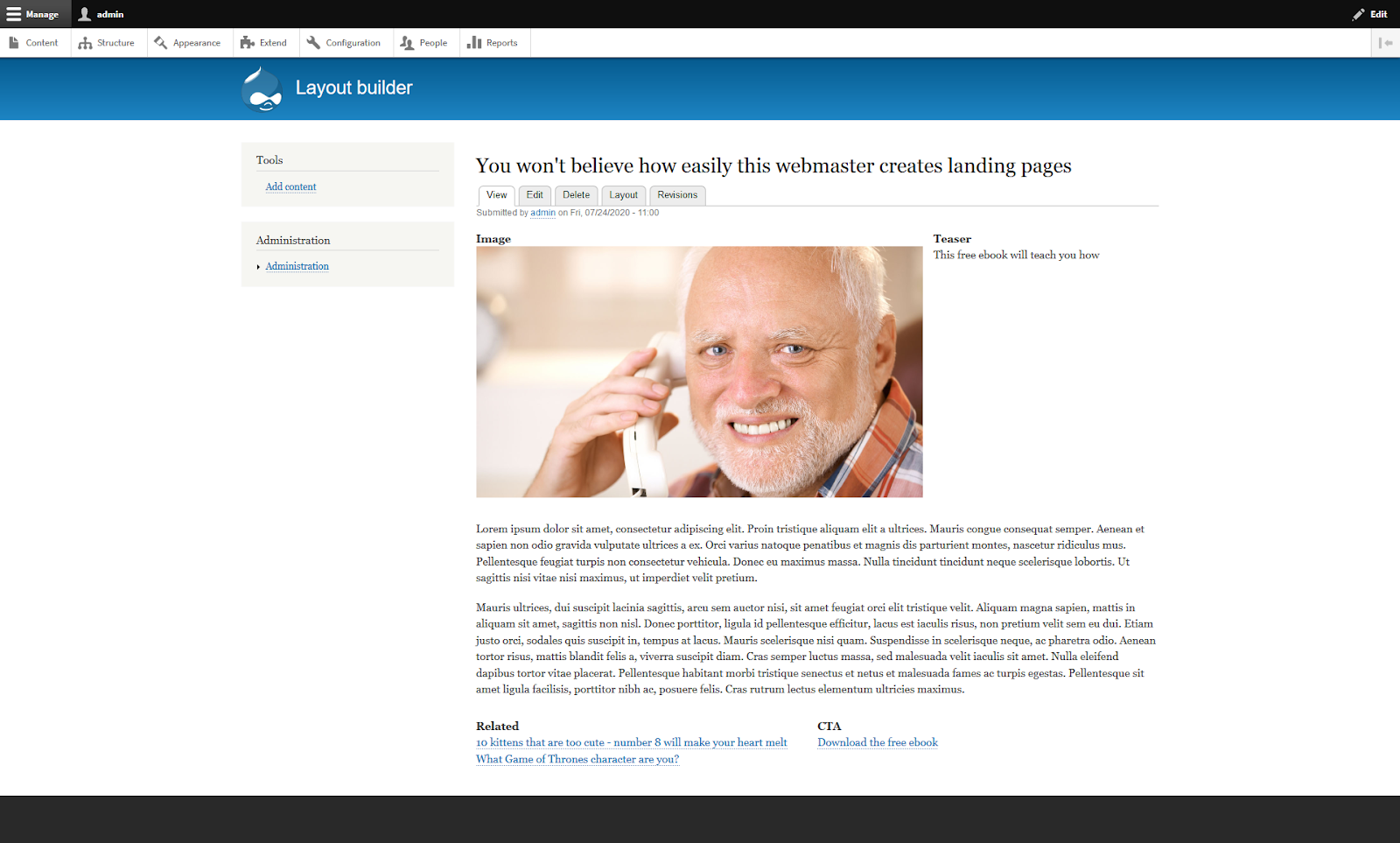
Voici le résultat avec notre contenu de test. Chaque nouvelle landing page créée héritera automatiquement de ce layout.
Création d’un layout spécifique pour une landing page
Nous souhaitons à présent que notre landing page ait un layout qui lui soit spécifique. Pour cela, il faut cliquer sur l’onglet Layout du node. Sur l’écran suivant, vous pourrez réarranger les sections et blocs comme vous le souhaitez.

Voici une mise en page alternative spécifique à cette landing page.
Contraintes et limitations
Titre
Si vous souhaitez inclure le titre à l’aide du Layout Builder, il vous faudra masquer le titre initial de la page, car sinon il sera affiché en double, Drupal affichant le titre en dehors de la zone gérée par le Layout Builder. Pour ce faire, il vous suffit de ne pas afficher le bloc Page title sur le type de contenu concerné.
Traductions
Si vous envisagez de créer un site multilingue, il faudra composer avec le fait que les layouts créés avec le Layout Builder ne sont pas traductibles. Par conséquent, vos landing pages seront basés sur la même structure pour les traductions d’un même contenu.
Apprentissage
Comme pour tout outil, davantage de possibilités implique un apprentissage. Le layout builder est assez intuitif, mais selon le niveau d’aisance des webmasters, cette solution peut nécessiter un temps de prise en main.
Aller plus loin
Paragraph blocks transforme les sections Paragraph de vos contenus en blocs Drupal qui peuvent être intégrés à l’aide du Layout Builder, vous permettant ainsi de construire une véritable bibliothèque de composants d’affichage.